alhamdulilah semua dapat berfungsi dengan baik hanya saja pada awalnya saya kesulitan untuk menampilkan page pada header dan menghilangkan navbar. saya mencari-cari settingan untuk menampilkan page. namuntidak ketemu ternyata masalahnya sangat sederhana. pada awal saya menggunakan template ini sebenarnya sudah tersedia gadget page dan saat saya add gadget untuk pages already added tapi kenapa tidak tampil pada halaman blog.
pada saat itu saya masih menggunaan dashboard blogspot yang lama sehingga feature baru pada dasboard yang baru tidak dapat di jalankan akhirnya saya megubah tampilan dashboard blogspot ke tampilan baru dan ternyata disitulah masalahnya. untuk menampilkan page pada template yang saya pakai sekarang ternya cukup mudah
1. masuk ke blogger dashboard
harus menggunakan tampilan dashboard yang baru kalau belum, sebaiknya di upgrade dulu.
2. pages
pages : menu pages yang sudah ada yaitu Home lalu menu lain bisa dibuat sendiri seperti contact us, privacy policy, sitemap, about me dll.
show pages us : inilah masalah yang saya alami setingan sebelunya ternyata don't show. kita tinggal pilih untuk menampilkan pages pada header di atas atau pada sidebar disamping.
3. save arrangement
selesai.
kesulitan yang kedua yaitu saat saya ingin menghilangkan navbar blogger, saya hanya merasa terganggu saja dengan tampilan navbar tersebut. tapi saya tidak paham apakah berpengaruh pada SEO atau yang lainnya. ada juga yang berpendapat bahwa menhilangkan navbar blogger melanggar TOS blogger coba kita intip TOS blogger
"Anda harus mematuhi kebijakan apa pun yang tersedia untuk Anda di dalam Layanan.
Jangan menyalahgunakan Layanan kami. Misalnya, jangan mengganggu Layanan kami atau mencoba mengaksesnya menggunakan metode selain antarmuka dan petunjuk yang kami berikan. Anda dapat menggunakan Layanan kami hanya jika diizinkan oleh undang-undang, termasuk undang-undang serta peraturan kontrol ekspor dan ekspor ulang yang berlaku. Kami dapat menangguhkan atau menghentikan penyediaan Layanan kami bagi Anda jika Anda tidak mematuhi persyaratan atau kebijakan kami, atau jika kami mendapati perilaku yang tidak semestinya."
sedikit kutipan pada google kebijakan dan prinsip persyaratan layanan. setelah saya baca nampaknya tidak ada kata-kata khusus yang menyebutnya tidak boleh menghapus tapilan atau feature pada blogger atau tidak tudak boleh menghilangkan navbar pada tampilan halaman blogspot. jadi saya rasa menghilangkan tampilan blogspot tidak melanggar TOS blogger.
bagi kawan-kawan yang masih ingin menghilangkan tampilan navbar blogger khususnya untuk templat baru saya menemukan dari beberapa blog yang sudah saya kunjungi tapi setelah saya praktekan masih belum berhasil untuk template saya ini, mungkin kawan-kawan punya pengalaman berbeda.
yang pertama saya temukan dari http://blog.junian.net/2011/12/cara-mudah-menghilangkan-navbar.html
pada intinya menambahkan kode css
#navbar-iframe {
display: none !important;
}
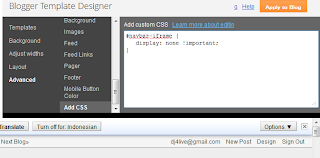
pada kolom add css di template blogger caranya :
masuk blogger --- dashboard---template---costumize--advanced---add css--- kopi dan paste kode diatas --- apply to blog. selesai
yang kedua saya temukan di http://stanza.web.id/
ada beberapa cara menghilangkan navbar blogger sebagai berikut :
1. menambahkan kode berikut pada kolom add css seperti diatas.
/* hilangkan navbar
—————————– */
#navbar-iframe {
—————————– */
#navbar-iframe {
height:0px;
visibility:hidden;
display:none
}
visibility:hidden;
display:none
}
2. Atau bisa juga menaruh kode berikut persis di diatas kode diatas pada edit html:
<style type=’text/css’>
#navbar-iframe {display:none;}
#navbar-iframe {display:none;}
3. Copy kode 1 lalu paste di atas kode ]]></b:skin> untuk template baru pada edit html.
silahkan pilih salah satu. sebaiknya kita download dulu template full agar jika terjadi kesalahan dapat kita kembalikan seperti semula.
saya sudah coba tapi belum berhasil hihihihi...



mantab masbro ...
BalasHapussuwun sob
Hapusterima ksih banyak ats infonya,,sangat bermanfaat sekali bagi saya pemula,,plz visit n folow my blog http://77ps3-320.blogspot.com
BalasHapus